ワードプレスのブログの目次を自動で作成することができるプラグインである「PS Auto Sitemap」の設定方法、さらに目次をメニューに表示させる方法について、解説していきます。
カテゴリーごとに記事を分けて、目次を自動で表示させてくれるプラグインとなります。
目次があることで読者は迷うことなく、興味のある記事にアクセスすることが可能になります!
トップページのメニューやサイドバーに目次を設置しておくことで、ユーザビリティが高まりますので、設定をしておきましょう!
私のブログの目次はこちらです!
PS Auto Sitemapの設定方法
では早速、プラグインPS Auto Sitemapの設定方法について解説していきます。
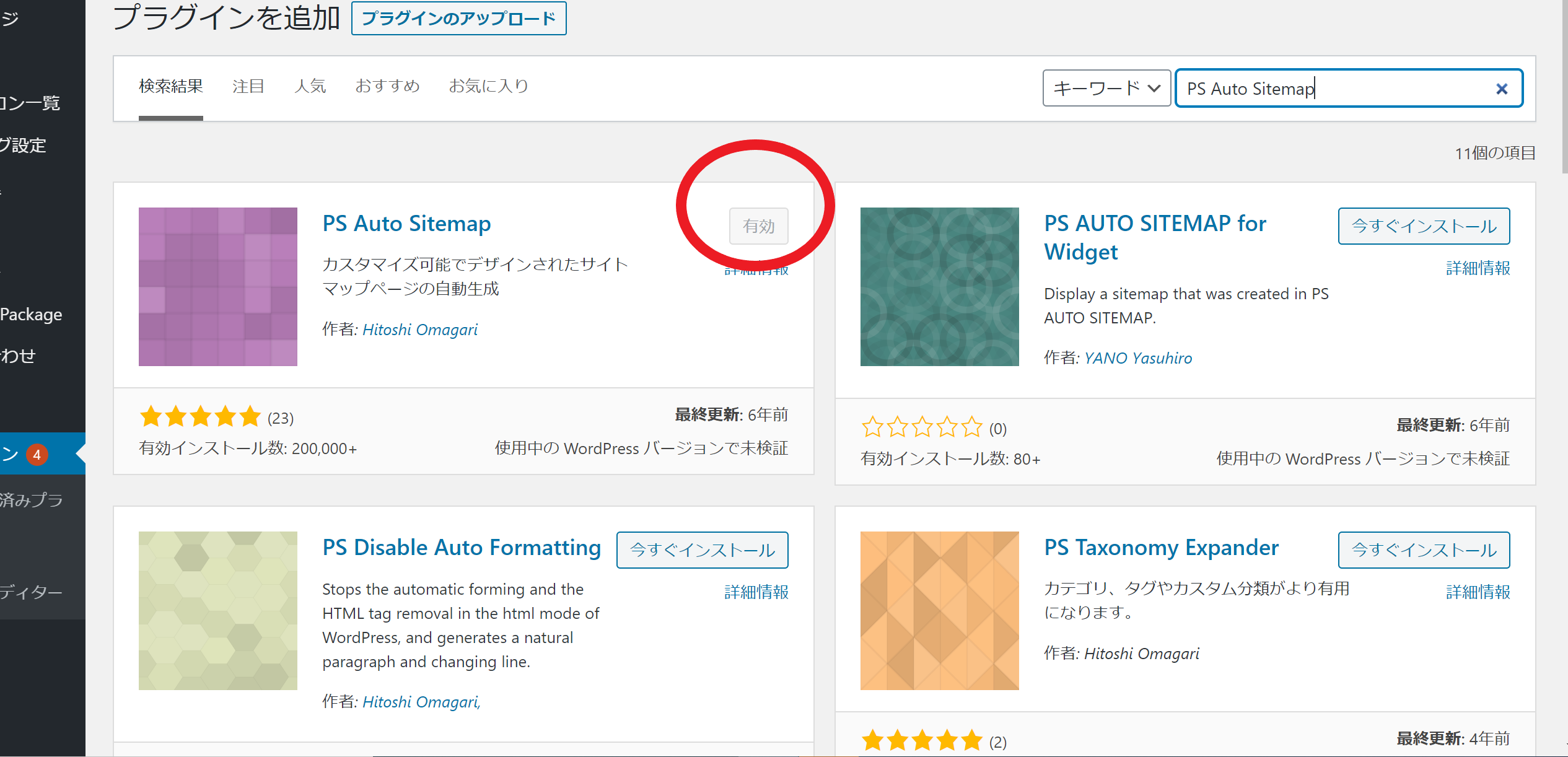
ワードプレスダッシュボード→プラグイン→新規追加→「PS Auto Sitemap」と検索→インストール&有効化をクリックします。

私は既にインストールしているので「有効」となっていますが、まだインストールしていない場合は「今すぐインストール」となっているはずですので、このボタンをクリックします。
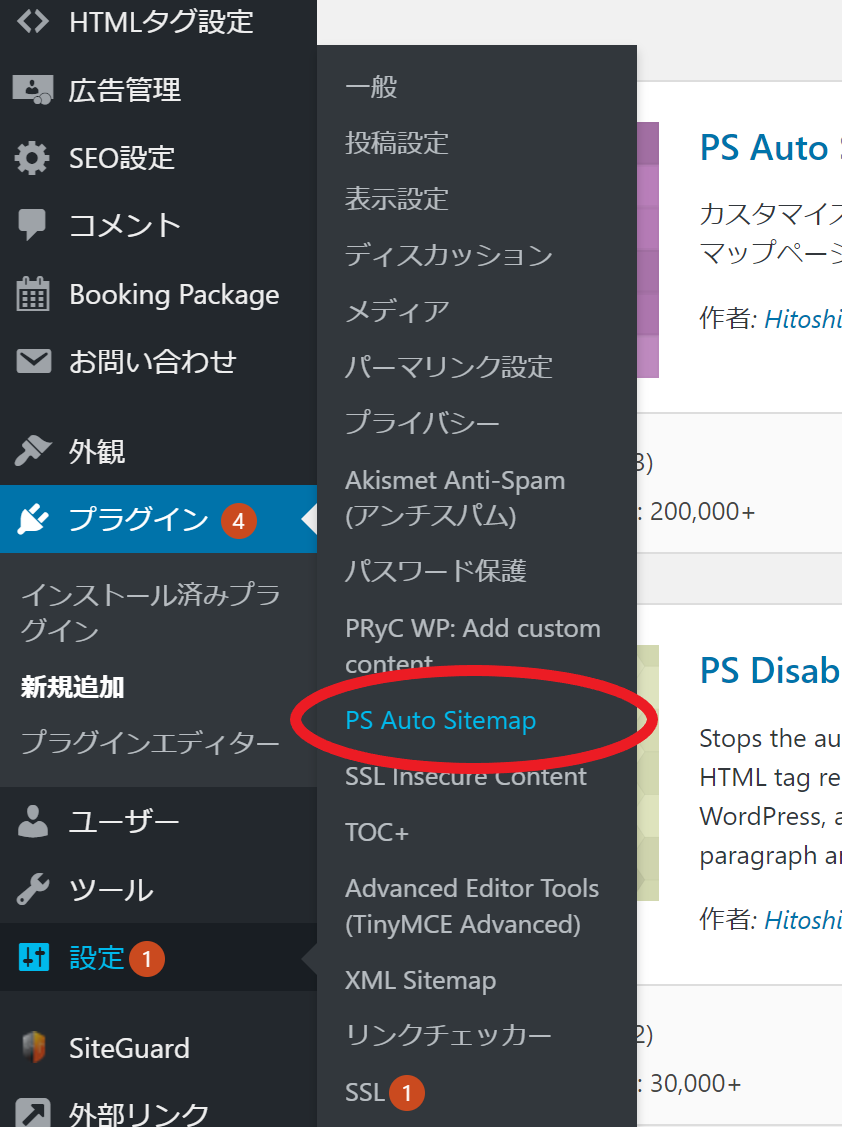
続いて、ダッシュボード→設定→「PS Auto Sitemap」をクリックします。
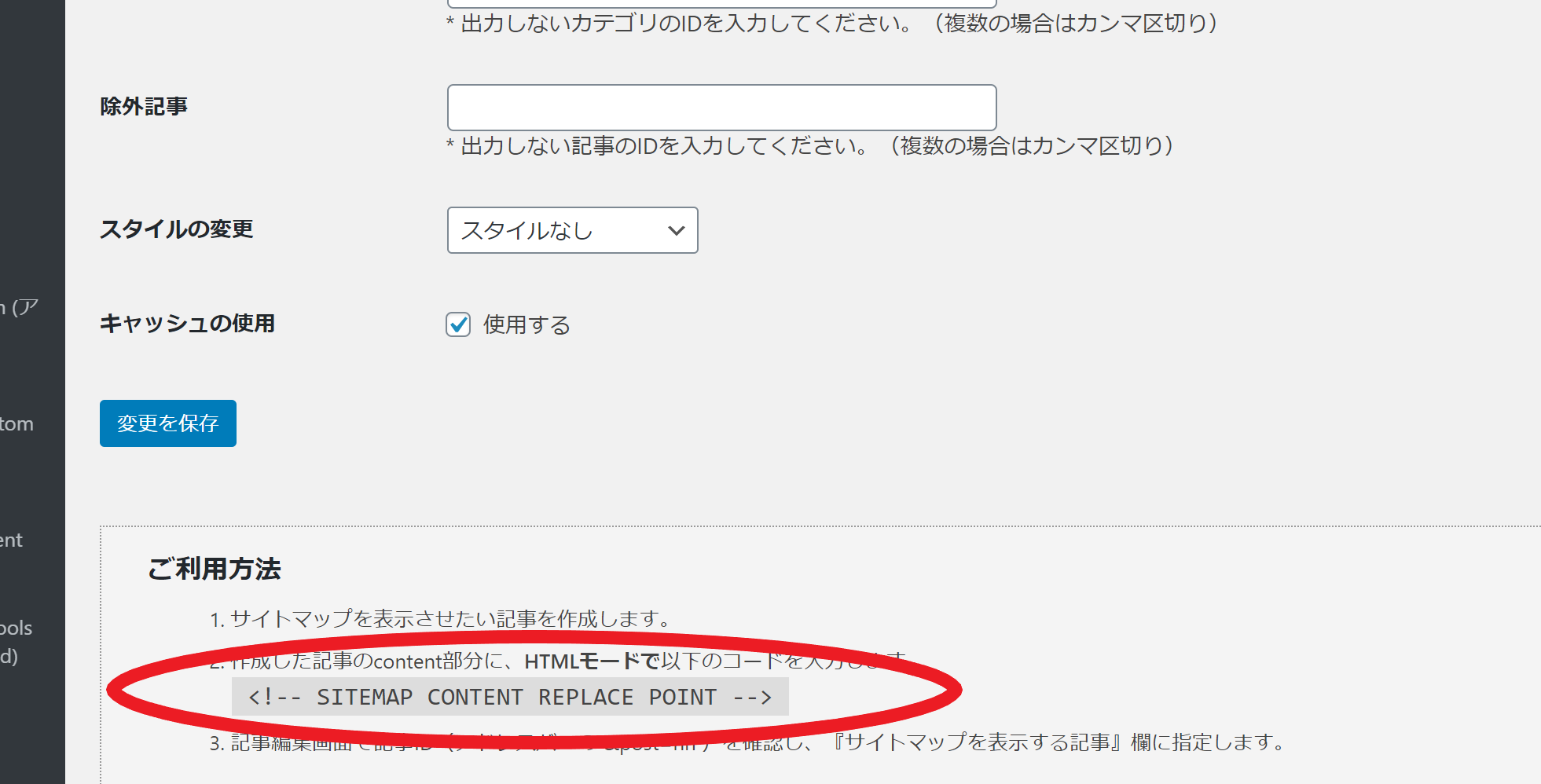
 PS Auto Sitemap設定画面の下部に表示されている
PS Auto Sitemap設定画面の下部に表示されている
<!– SITEMAP CONTENT REPLACE POINT –>をコピーします。
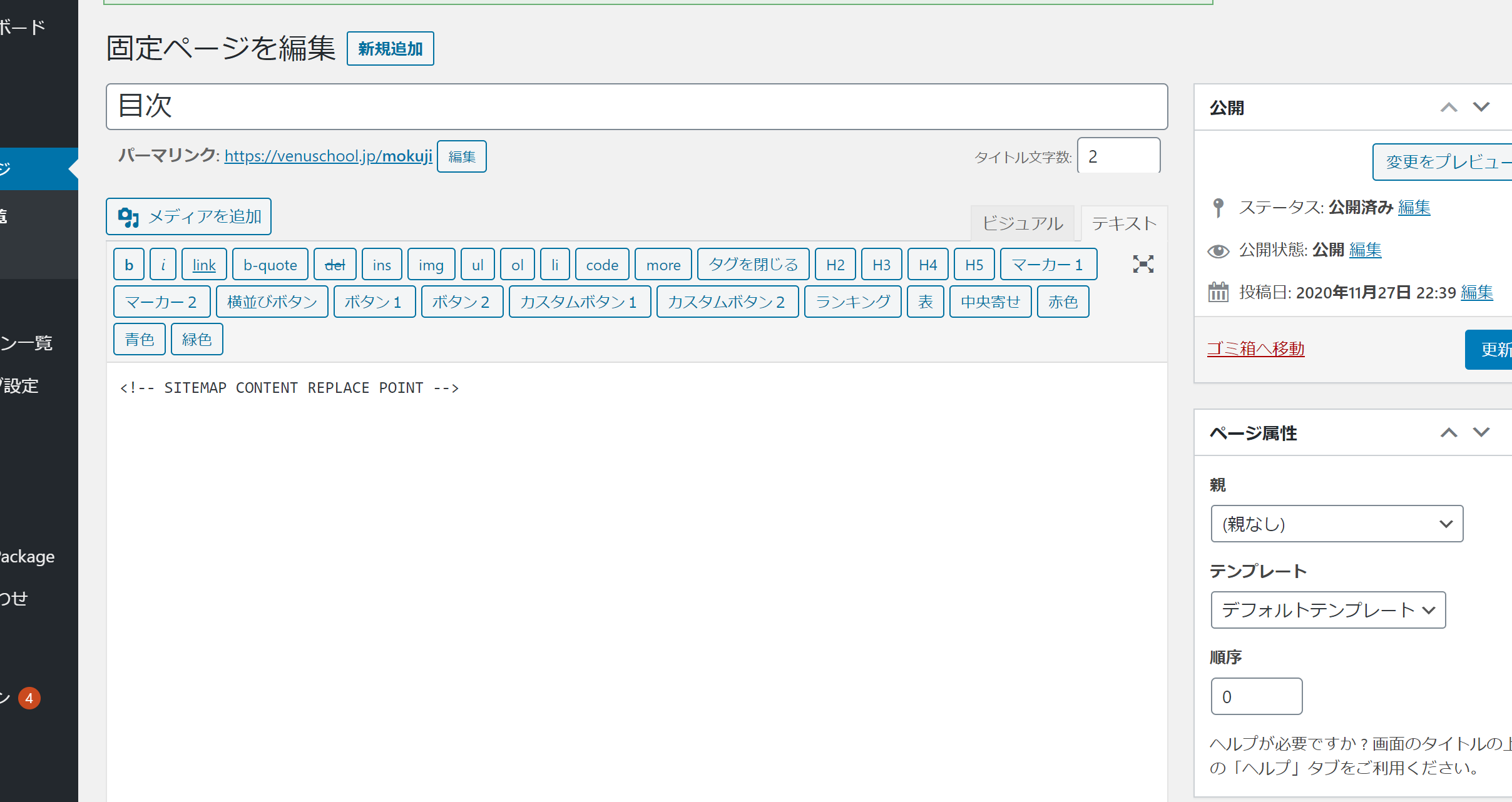
 ダッシュボード→固定ページ→新規追加で、タイトルに「目次」と入力し、「テキスト」の方に先ほどコピーした<!– SITEMAP CONTENT REPLACE POINT –>を貼り付け、「公開」をクリックします。
ダッシュボード→固定ページ→新規追加で、タイトルに「目次」と入力し、「テキスト」の方に先ほどコピーした<!– SITEMAP CONTENT REPLACE POINT –>を貼り付け、「公開」をクリックします。

固定ページ編集画面のURLの「post=」の後の数字をコピーします。

ダッシュボード→設定→「PS Auto Sitemap」をクリックし、「サイトマップを表示する記事」に先ほどコピーした数字をそのまま貼り付けます。

「変更を保存」をクリックして完了です。
PS Auto Sitemapで作った目次をメニューに表示させる方法
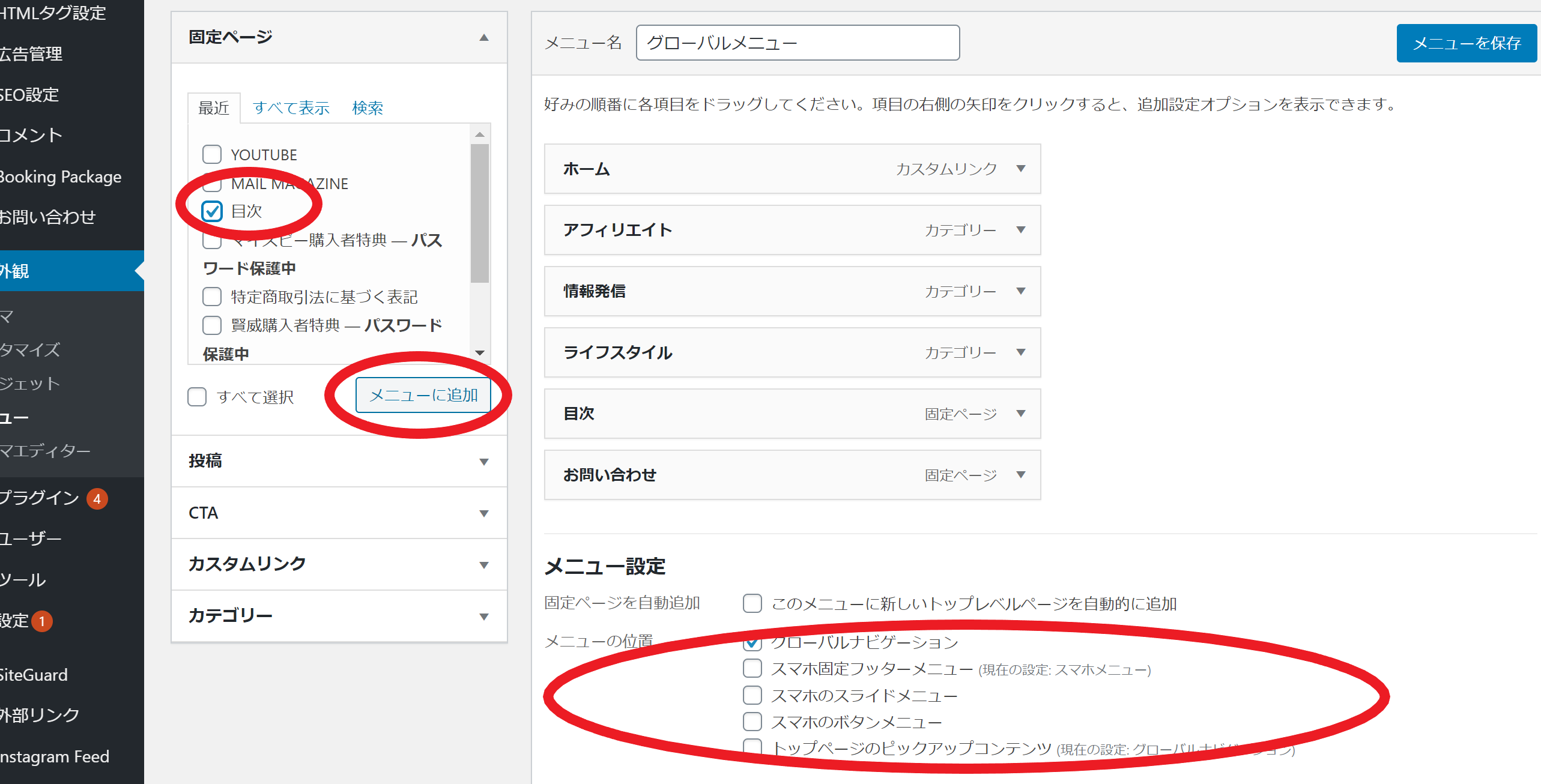
目次など「固定ページ」で作ったページをメニューに表示させるには、ワードプレスダッシュボードの外観→メニュー→固定ページから「メニューに追加」して設定出来ます。

メニュー設定の中の「メニューの位置」は、表示させたい所にチェックを入れます。
最後に「メニューを保存」をクリックすればOKです!
まとめ
ワードプレスのブログの目次を自動で作成することができるプラグインである「PS Auto Sitemap」の設定方法とその目次をメニューに表示させる方法について、解説していきました!
記事を投稿すると自動的に目次にも追加してくれるので、1度設定さえすれば、基本的にあとはいじることはありません!
初期の段階でサクッと設定しておきましょう!